1 眼下我掌握的调试技巧非常不方便,如今使用的是浏览器动作,每次都须要点击那个popup页面弹出,然后右键->查看元素,才干显示它的调试面板.一点击某些位置它又没有了;
2 改动响应报头的值时,居然在网页的调试工具的network面板上是不会变化的,也就是说,不能反馈出来,可是发如今实际的使用中,已经发生了改变,在popup插件的调试面板中输出的值也能够看到是改变的,这就非常郁闷了;
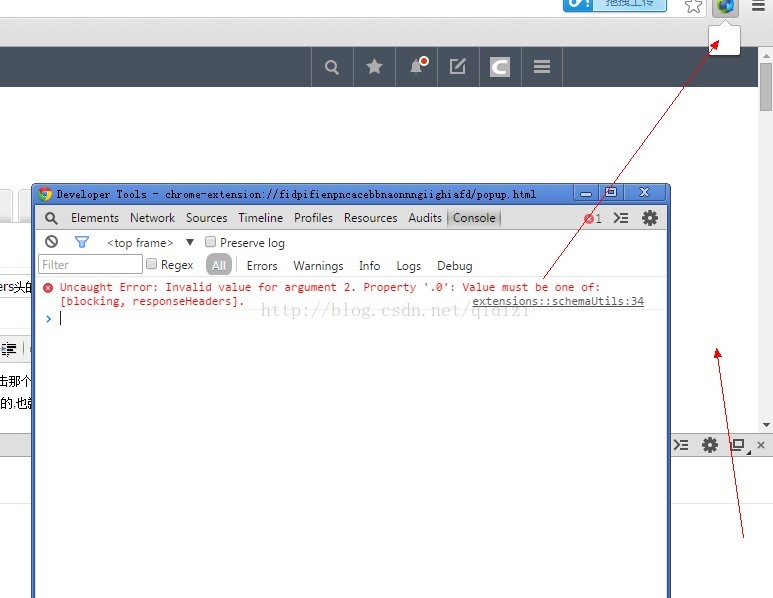
3 比方onHeadersReceived事件,它默认details參数是不包括responseHeaders属性的,假设须要就得在addListener的第三个參数上加上,且这个參数是不能乱加的,假设乱加了,它就会在popup调试面板上输出js错误提示,说这个參数针对这个on事件,仅仅同意什么參数.如我任意的加上一个 ["responseHeadersd","blocking"],它就提演示样例如以下:Uncaught Error: Invalid value for argument 2. Property '.0': Value must be one of: [blocking, responseHeaders]. 由于我多写了一个d,所以,假设不明确这里能接受什么參数,就能够有益写错,让你知道它能够用什么,
如图,能够看到它能够打开二个调试面板,一个是那个popup的,还有一个是当前页面的;假设改动了代码,直接f5这个popup的调试器就会载入了,不须要回到插件管理那按ctrl_+r
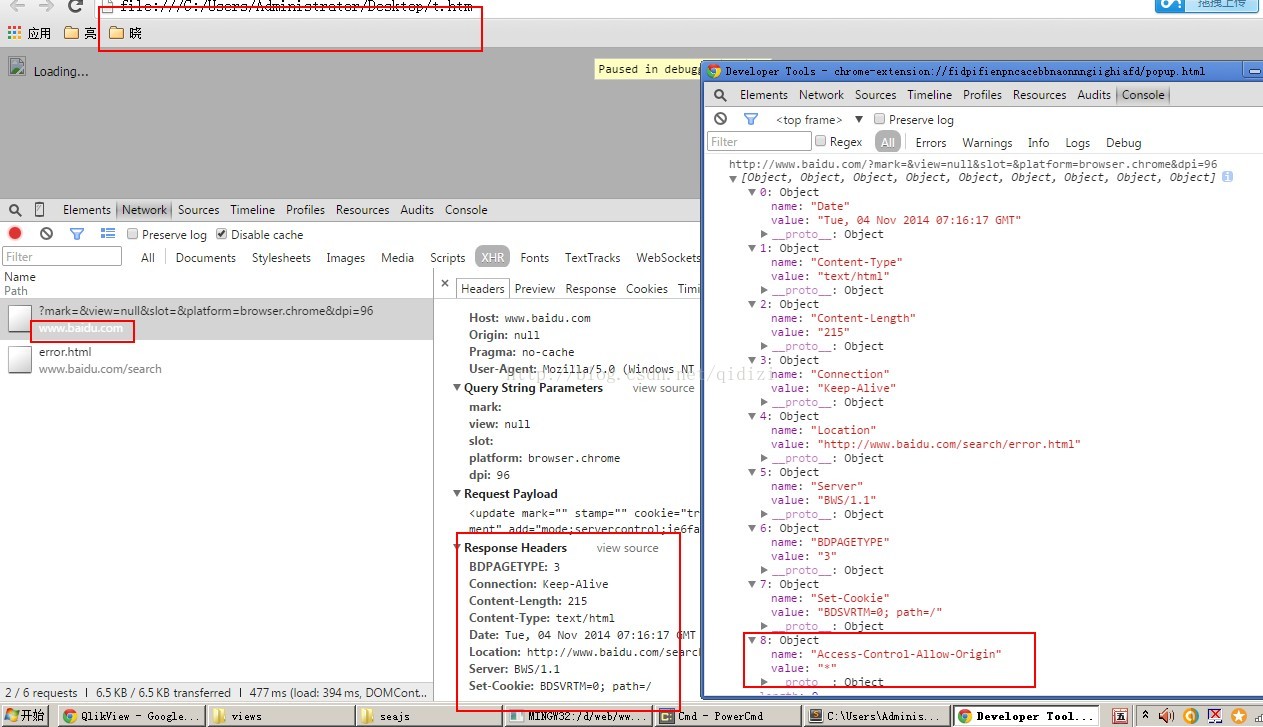
4 给全部 的响应url加一个同意全部的域名跨域请求的head,如,自己想測试某些js功能.用到跨域请求,可是不方便改动对方的数据,这时,就能够使用这个插件来处理了.让浏览器把它的域名的内容当成你自己的,任意用吧.
chrome.webRequest.onHeadersReceived.addListener(function(details) { details.responseHeaders.push({name:'Access-Control-Allow-Origin',value:"*"});console.log(details.responseHeaders) return {responseHeaders:details.responseHeaders}; },{urls: ["<all_urls>"]}, ["responseHeaders","blocking"]);以下看看使用这个插件处理过的百度返回内容,能够任意用了,不再输出跨域没有权限的错误了